WordPressで一番めんどくさいのが、撮った写真のリサイズ。
最近のスマホはやたらと高画質で撮れてしまうので、撮った写真をそのまま使うとなれば5MBもあったりする。横幅なんか4000px以上あるもんね。パソコンの横幅から考えてもそこまでのサイズは不必要。
WordPressにアップロードする際に自動的にリサイズしてくれるプラグインを見つけたよ。

Imsanityというプラグイン。インサニティと読むのかな?
インストールして有効化。

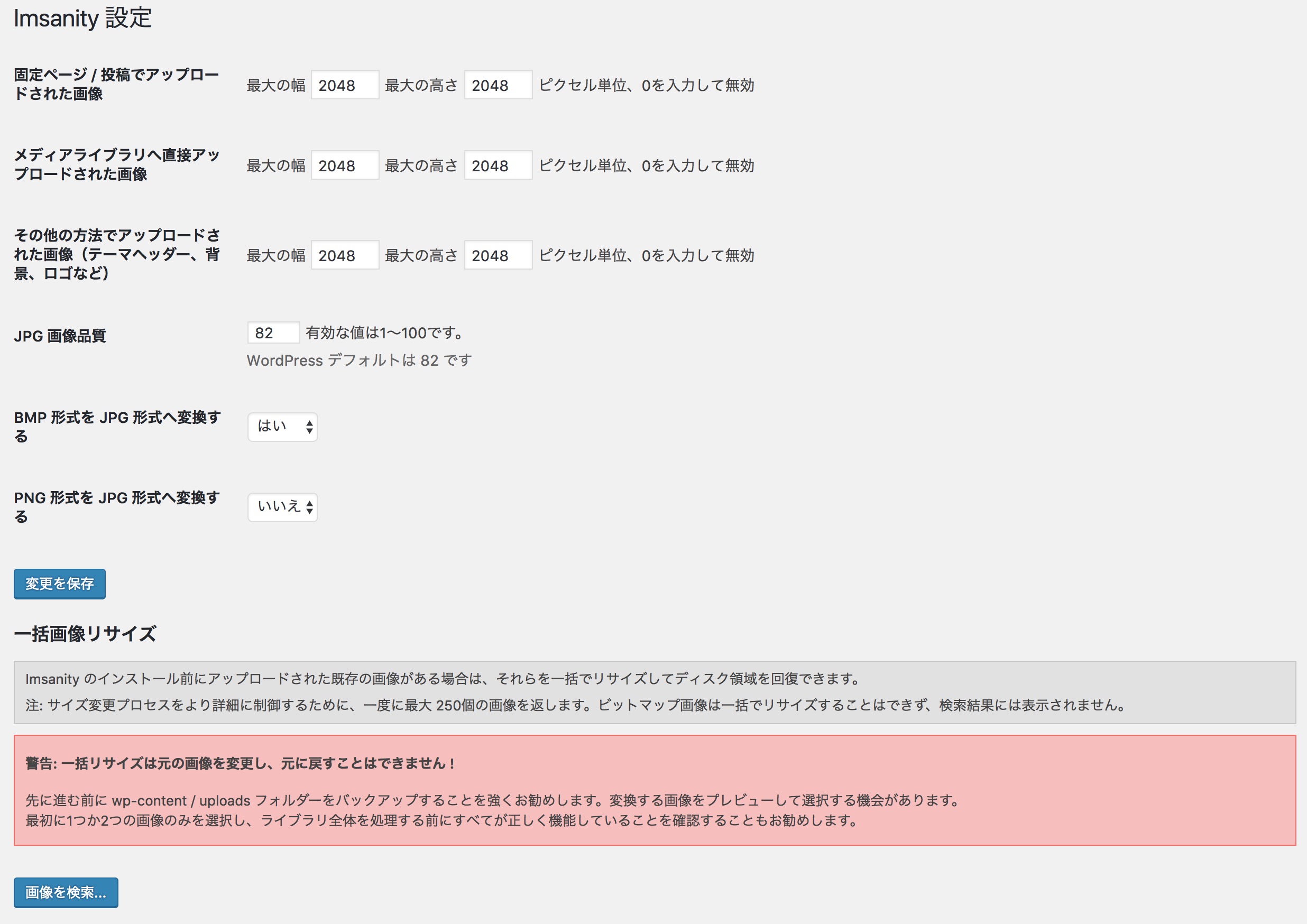
設定画面を見ると、初期設定では↑このようになっている。
しかし、2048pxでも大きすぎる。

↑このように再設定しました。
1280pxもあれば十分なのです。
そして、特殊な場合(ほとんどは固定ページや投稿ページ以外からメディアへアップロードする)は全て無効にしておいた。
場合によっては画像リンクにしておき、ブラウザ画面で拡大しながら見てもらうというシチュエーションなどもあると思うのだ。その時になって、なぜ1280px以上にならないんだ?とプラグインをインストールしたことを完全に忘れてしまっており、悩みまくるというのが目に見えているからw
とにかく、このプラグインのおかげで、iPadなどからの投稿も非常に簡単に行えるようになった。
Macだと、「プレビュー」アプリで一括リサイズできるけどiPadやiPhoneの場合は、めちゃくちゃしょぼいリサイズアプリを使ったり、それがめんどくさい場合は元サイズのままアップロードして投稿してた。。。
今後はiPadProが活躍しそうな気がしてきた。というか、iPhoneだけでどんどん投稿していけるような気さえしてきた。
実は、知らない人もいるかも知れないので説明しておくと、画像サイズとSEO対策というのは密接な関係があるのだ。
SEO対策とは、WEBサイトを検索結果で上位表示を目指すための対策である。
上位表示したほうがユーザーに見てもらえやすいので、みんな上位表示を目指すわけである。
Googleの方針としては、スピーディーに開くページをより上位に表示したいのだ。なので、写真一枚が5MBもあるようなページでは4G回線になったとは言え、かなり開くまでに時間がかかってしまう。
ということで、画像サイズをアップロード時に自動リサイズしてくれるプラグインというのは、モバイル投稿者には必須なのである。